| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 라곰프레임워크
- java8 람다식
- TortoiseSVN
- 폴안티
- Subversion
- 윈도우즈 비스타
- selenium #scraping #webscraping #jsoup #firefox
- 설치
- Lambda Expressions
- 정통춘천닭갈비
- windows vista
- CVS
- 차이점
- 한강 #야경 #한강야경
- lagom
- volatile
- 책상
- 폴안티 스파이앱
- 썬
- 폴-안티 스파이앱
- 폴-안티스파이앱
- 모니터
- 스파이앱
- 명주
- 폴안티스파이앱
- lagom framework
- 스포티지r 풀체인지
- 라곰
- 폴-안티
- svn
- Today
- Total
장발의 개발러
웹소켓(WebSocket) 본문
출처: http://cafe.naver.com/hermeneus/47
<< WebSocket >>
1. WebSocket 이란?
WebSocket은 컴퓨터 네트워크용 통신 규약의 하나이다. 인터넷의 표준화 단체인 W3C(World Wide Web Consortium)와
IETF가 웹서버(Web server)와 웹브라우저(Web browser) 간의 통신을 위한 규정을 정의한 쌍방향통신(Duplex)용 기술 규약
으로써, API는 W3C가 책정을 맡고 있고, WebSocket 프로토콜(Protocol)은 IETF가 책정을 맡고 있다.
2. WebSocket의 등장 배경
초기 웹의 탄생 목적은 문서 전달과 하이퍼링크를 통한 문서 연결이었다. 웹을 위한 HTTP 프로토콜은 이러한 목적에 매우 부
합하는 모델이다. 그러나 시대가 변하고 환경이 발전할 수록 웹이 더 이상 문서공유에만 집중할 수 없었다. 갈수록 동적인 표
현과 뛰어난 상호작용이 요구되었고 이로 인해 여러 새로운 기술이 탄생되었다. 플래시(플렉스), 자바애플릿(자바FX),
ActiveX , 실버라이트 등을 들 수 있다. 하지만 이들은 웹에서 화려한 동작과 뛰어난 상호작용을 보장하지만 순수 웹 환경이 아
니라 별도의 런타임을 플러그 인 형태로 브라우저에 설치해야 사용 가능하다. HTML5는 그 주요 목적 중 하나인, 플러그 인 없
는 일관되고 표준화된 웹 응용 환경이라는 기치하에 많은 참신한 스펙들이 개발되었다. 그 중 순수 웹 환경에서 실시간 양방향
통신을 위한 스펙이 바로 WebSocek 이다.
3. 웹의 실시간(양방향) 통신을 위한 그동안의 노력
DHTML, iframe, Ajax, Comet 과 기술들이 등장했지만 이 모든 것은 '폴링(polling)' 방식이다. 즉 데이터 수신을 위해 서버가
클라이언트에게 전송해 주는 푸시(push)방식이 아니라 클라이언트가 서버에에게 요청하는 폴링(polling) 방식이였다.
비교적 최적의 대안이었던 Comet 역시 무의미한 반복 요청을 피하기 위한 연결유지 기법이 적용되었지만 일정 시간 이후에는
연결을 종료하고 다시 연결해야 한다. 그래서 Comet을 Long-Polling 라 한다.
4. 웹의 진정한 실시간(양방향) 통신, WebSocket의 등장
WebSocket은 웹 서버와 웹 브라우저가 지속적으로 연결된 TCP 라인을 통해 실시간으로 데이터를 주고 받을 수 있도록 하는
HTML5의 새로운 사양이다. 따라서 WebSocket을 이용하면 일반적인 TCP소켓과 같이 연결지향 양방향 전이중 통신이 가능하
다. 이와 같은 특징으로 웹에서도 채팅이나 게임, 실시간 주식 차트와 같은 실시간이 요구되는 응용프로그램의 개발을 한층 효
과적으로 구현할 수 있게 되었다.
5. 기존의 존재했던 통신방법과 WebSocket의 결정적 차이는?
지금까지 존재했던 통신방법과 WebSocket의 결정적인 차이는 프로토콜에 있다. WebSocket 프로토콜은 접속 확립에 HTTP를
사용하지만, 그 후의 통신은 WebSocket 독자의 프로토콜로 이루어진다. 또한, header가 상당히 작아 overhead가 적은 특징
이 있다. 장시간 접속을 전제로 하기 때문에, 접속한 상태라면 클라이언트나 서버로부터 데이터 송신이 가능하다. 더불어 데이
터의 송신과 수신에 각각 커넥션을 맺을 필요가 없어, 하나의 커넥션으로 데이터를 송수신 할 수 있다. 통신시에 지정되는
URL은 http://www.sample.com/과 같은 형식이 아니라 ws://www.sample.com/과 같은 형식이 된다.
6. WebSocket 소켓이 필요한 다섯가지 경우
-. 실시간 양방향 데이터 통신이 필요한 경우
-. 많은 수의 동시 접속자를 수용해야 하는 경우
-. 브라우저에서 TCP 기반의 통신으로 확장해야 하는 경우
-. 개발자에게 사용하기 쉬운 API가 필요할 경우
-. 클라우드 환경이나 웹을 넘어 SOA 로 확장해야 하는 경우
7. 웹소켓 서버의 종류
-. phpwebsockets : http://code.google.com/p/phpwebsockets/
-. jWebSocket(java) : http://jwebsocket.org/
-. web-socket-ruby(ruby) : http://github.com/gimite/web-socket-ruby
-. Socket-IO-node (node.js) : http://github.com/LearnBoost/Socket.IO-node
<< jWebSocket >>
1. jWebSocket 의 특징
-. 웹에서 고속으로 양방향 통신을 하기위한 솔루션
-. HTML5 기반의 스트리밍, 커뮤니케이션 어플리케이션 작성 지원
-. Java/JavaScript 으로 제작
-. 기존의 XHR(Xml Http Request)과 Comet 서비스를 대체
2. jWebSocket의 구성
-. jWebSocket Server(pure Java Based)
* server-to-client(S2C) streaming solutions
* server controlled(C2C) client-to-communication
-. jWebSocket Client(pure JavaScript Based)
* multiple subprotocols
* an optional user, session and timeout-management
* No plug-ins required
-. jWebSocket FlashBridge
* a Flash based WebSocket Wrapper(required Flash plug-in)
3. Infrastructure - Server

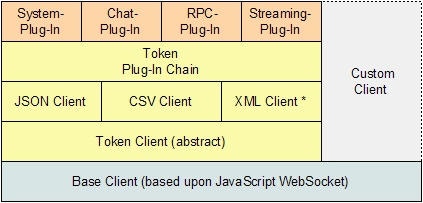
4. Infrastructure - Client

5. Browsers